あなたは気づいていないだけ!ペンを使わず、2週間でPCを使いこなし劇的に設計がうまくなります!
ブログを見やすくしたので
↓こちらをご利用ください!
初めまして!じゅんです!
ぼくは大学三年になって
初めて自分の作品が選ばれ
学年全体の講評会で
最優秀の評価をいただきました。

私は大学に入る前は
建築学科でいい作品を作って
みんなからちやほやされて楽しく設計し
自分でデザインし作ることを将来、仕事にしていくと考えていました。
しかし、大学に入ると
ぼくはとんでもなく不器用であるがゆえに
親や同級生のみんなから設計の授業で
何の期待もされたことがありませんでした。
大学一年の手書きの製図の授業では
毎回CかよくてBの評価でした。
悔しくて建築の本を買いあさって読んで調べても
まったくいい作品ができませんでした。
そんなぼくが大学三年になって
初めて
大学で最優秀として選ばれるようになりました。
それは自分の考えを全て
PCで表せるようになったからです。
あなたは
建築学科で
最優秀として表彰されたくはないでしょうか?
みんなの前で胸を張って
自分の作品を熱弁したくはないでしょうか?
自信をもって自分は設計をしたいと
建築の道に進みたいと言いたくはないでしょうか?
しかし、もし
どんなに設計が好きでも
いつになってもうまくならず大学ですら表彰されなければ
あなたは将来の仕事として
建築を設計することをあきらめようと考えるかもしれない。
私はかつて大学1年2年のとき
ずっとこのように考え悩んできました。
そして
苦心し私でもできるやり方を考えた結果
私はPCで
イラストレーターとARCHICADを使う事で
何一つ手書きで書くことをせずに
自分の作品を考えボードを作りプレゼンをして
最優秀の評価を大学でいただきました。
私の一年のときの製図の授業での
不器用さは全く関係なく
PCでクリックするだけでいいのです。
それも人によってはお金をかけずに
無料で
使う事ができます。
このブログを見れば
どんなに不器用で今まで設計で表彰されたことがない
あなたでも
もしくは
これからの設計で何をしたらいいかわからない
あなたでも
確実に
表彰される作品を作ることができる
スキルを手に入れることができます
もちろん
作品を考えるのはあなたです!

私でもできました。
私が悩み苦しみ
その結果培ったものを
紹介したいと思います。
僕の次はあなたが、
悩みを解決し、楽しく全力で
設計の授業に打ち込んでほしいと思います
ここまで読んでいただきありがとうございました。
次回はまずアーキキャド(ARCHICAD)を使うメリットの概要をお伝えしたいと思います。
他では得られない
学生であるあなたのために必要なテクニックをまとめました。
圧倒的な表現力が身につく
illustrator&CADのテクニックマニュアルです。
内容は
- ARCHICADで最優秀の作品をつくれる基本操作
- illustratorで最優秀のプレゼンボードが作れる基本操作
- 最優秀の評価を得るための伝え方
です。
文字と写真でまとめたデータがダウンロードできます
↓のリンクをクリックして
LINEで上のURLから友達登録してもらえれば送られます。
*1:本気で設計がうまくなりたい人へ
イラストレーター(illustrator)はデザインを作るだけのものと思っていませんか?
ブログを見やすくしたので
↓こちらをご利用ください!
こんにちは!じゅんです!
イラストレーターを
デザインをつくるだけのものと思っていませんでしたか?
ぼくも最初は
使う必要があるのかわかりませんでした。
しかし実際にプレゼンをするために
大きな一枚のボードに図面やパース、説明を
貼ったり書き込んでいく中で気づきました。
貼ったり書き込んでいくと
自分の不器用さが出てしまう事に.....
また一度貼ったり書き込んでしまうと
修正がとても難しいのです。
設計の授業において一番重要なことは
プレゼンの場面でしっかり自分の作品の
魅力を伝えることです!
その時のボードが汚くては話になりません。
そのボードを魅力的に作るために必要なのが
イラストレーター(illustrator)です!
イラストレーターはCADと連携してPC内でボードを作ることができます。

図面に色分けをすることによって
さらに自分なりの考えを表現し伝えやすくなります。

PC上で細かな配置の修正ができるため
まず失敗することを恐れる必要がありません
これは必須のスキルとなっていきます。

いちいち図面を切って貼り付ける必要もなくなるため
きれいな一面のボードが印刷できます。
体験版があるので30日間、無料で使えます。
リンクを貼っておきます。
または大学のパソコンに入っているところは入っていると思うので
そこをご活用ください。
一応ここにリンクを貼っておきますが
こちらは有料なので本気で設計をうまくなりたいと、選ばれたいと
考えている方はご利用ください。
右側のコンプリートプランもおすすめです!

最終的にこのソフトを使えば
時間や労力、お金を節約することにつながるので
ぜひ利用してもらいたいです!
次回からこのブログで
具体的なアーキキャドやイラストレーターの使い方を
紹介していきたいと思います。
まず自分の作品をCADで作り出し
そして、その作品の魅力をイラストレーターを使って伝える
これがこれからぼくが紹介したい大まかな流れとなります。
他では得られない
学生であるあなたのために必要なテクニックをまとめました。
圧倒的な表現力が身につく
illustrator&CADのテクニックマニュアルです。
内容は
- ARCHICADで最優秀の作品をつくれる基本操作
- illustratorで最優秀のプレゼンボードが作れる基本操作
- 最優秀の評価を得るための伝え方
です。
文字と写真でまとめたデータがダウンロードできます
↓のリンクをクリックして
LINEで上のURLから友達登録してもらえれば送られます。
またはLINEで上のURLから友達登録してもらえれば送ることができます。
*1:本気で設計がうまくなりたい人へ
0円で誰でも使えるCAD! アーキキャドをご存知ですか?
ブログを見やすくしたので
↓こちらをご利用ください!
こんにちは!じゅんです!
あなたは今の段階ではCADを使えないと思っていませんか?
アーキキャド(ARCHICAD)は無料です。
そして建築の専門知識がなくても使いやすいものです。
だからといって他のCADに比べて質が落ちるものでは全くありません
アーキキャド(ARCHICAD)は
図面からそのまま立体的に建物が立ち上がります。
↓平面図

↓3D

つまり平面図で書いたことが
そのまま何もしなくても3D化されるということです。
この左側のコマンドで壁や柱、窓など具体的な建築の構造体を
平面図に書きそれが3D化されます。
他のCADですと
ただの線として平面図に書き込まれるだけなので
平面図を書き終えても3D として立ち上がりません。
ぼくも最初は他のCADを使っていました。
しかし専門的な知識がないため
線で柱や壁の詳細が書けませんでした。
それに対し
ARCHICADは柱や床として具体的なものが
あらかじめコマンドになっています。
高さ、形、素材の設定だけ自分ですれば作れるので
初心者でも簡単に自分の思い通りのものが作れます!
スタディー模型をいちいち作ることなく
立体がPC画面上でつくれます。
※スタディー模型とは
建築設計を行う際に設計内容を確認するために作る簡易模型のこと。
(検討模型・ボリューム模型)
また正確に立体で画面上に現れながら簡単に微調整ができるため
※スタディーとは
建築設計を行う際に設計内容を確認するためにする簡易的な作業のこと
そして無駄な模型作りの作業を減らすことができるので
模型の材料費を減らすことができます。
学生である方はARCHICAD学生版を
無料で使う事ができるのでほんとうにおすすめです。

ダウンロードしたい方は
クリックしてください
もちろん実際に模型を作り
スタディーをすることも大切なことです。
しかしアーキキャドはいつでもどこでも
はっと思いついたことをすぐに形に起こすことができます。
私の経験としてもいい作品を作る大きな要因になりました。
ぜひ使えるようになってもらいたいです!

まずダウンロードして使ってみてください!
次回はイラストレーターの概要を説明していきたいと思います!
さらに次回よりあとはイラストレーターとアーキキャドの
具体的な操作方法を紹介していきます!
他では得られない
学生であるあなたのために必要なテクニックをまとめました。
圧倒的な表現力が身につく
Photoshop &illustrator&CADのテクニックマニュアルです。
内容は
- はじめに(作成までの流れ、ショートカットキーなど)
- ARCHICAD操作 後編 マニュアル
- 人と差をつけるARCHICADテクニック マニュアル
- 人と差をつけるPhotoshopテクニック マニュアル
- 人と差をつけるillustratorテクニック マニュアル

です。
文字と写真でまとめたデータがダウンロードできます
↓のリンクをクリックして
LINEで上のURLから友達登録してもらえれば送られます。
*1:本気で設計がうまくなりたい人へ
Photoshopを使いこなすためにまず『レイヤー』とは?
こんにちは!
ジュンです!
今回はPhotoshopを使いこなすうえで
知ってもらいたいレイヤーについて詳しく知ってもらいたいと思います!
Photoshopを使う上で
何が便利なのかがわかりづらい
ということを感じました。
僕自身最近になって
ポートフォリオを作るようになって
表紙となるパースの第一印象で勝負するために
Photoshopは必須であることに
気付いてから使うようになりました。
ポートフォリオで表紙の第一印象が大事だというのは
下の記事で書いてあります。
junjun-firstbrak.hatenablog.com
Photoshopで一番の基本はレイヤーを使いこなすことだと
感じているので今回はレイヤーについて紹介したいと思います!
それでは説明していきたいと思います!
第一章 調整レイヤーとは何か
(1)レイヤーとは何か?
そもそも「レイヤー」とは何でしょうか?
誤解を恐れず一言で言い切ります。『「写真を何枚か上下に重ねた状態」を、Photoshop上で再現したもの』です。
重ねてある写真は、「レイヤーウィンドウ」にパネルとして格納されています。
 デジタル世界で写真を重ねたのが「レイヤー」
デジタル世界で写真を重ねたのが「レイヤー」
(2)調整レイヤーとは何か?
では本題です。「調整レイヤー」とは何か?
誤解を恐れず一言で言い切ります。『「色調補正コマンドの命令」を「フィルター状」にして、写真に重ねたもの』です。
…いかがでしょうか? 最初はちょっと理解が難しいかもしれませんが、だいたい上記のようなイメージです。
現実世界のフィルターでは、写真を赤く染めたり(フジCC Rなど)、写真の明るさを暗くしたり(NDなど)はできても、写真の色を明るくすることなどはできません。
しかし調整レイヤーは、デジタル世界のフィルターです。写真の上に重ねることで、赤などに色を染めることはもちろん、前より色を明るくしたり、コントラストを高くしたり、現実世界のフィルターにはできないようなことまでできちゃう。
…そんなイメージで捉えていただけたら、少し理解しやすくなるのではないかと思います!
 デジタル世界で「色調整フィルター」を重ねたのが「調整レイヤー」
デジタル世界で「色調整フィルター」を重ねたのが「調整レイヤー」
(3)実際に調整レイヤーを作ってみる
それでは、いよいよ調整したい画像を開いてみましょう(調整用の画像は、下の方にダウンロードコーナーがありますので、是非参考にしてみて下さい)。
 調整する画像(016_Adjustmentlayer1_before1.jpg)
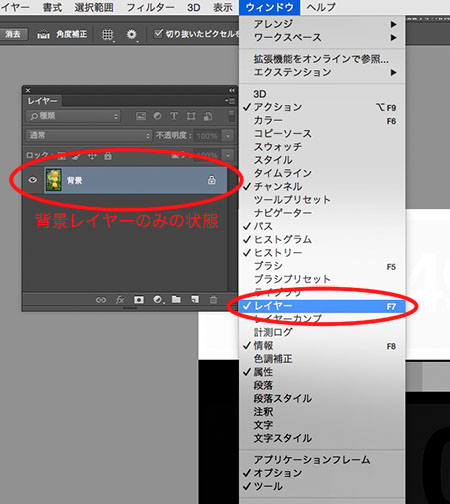
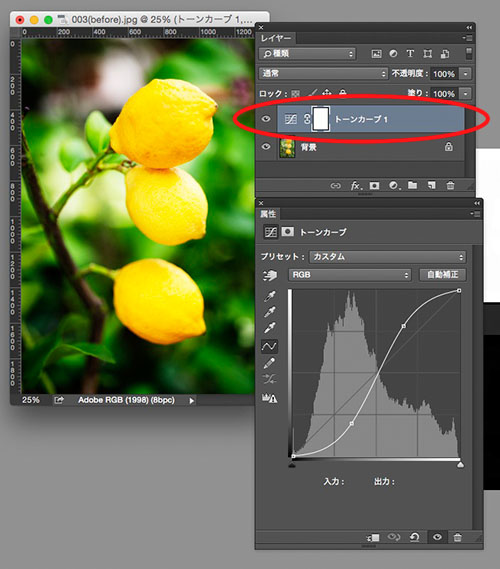
調整する画像(016_Adjustmentlayer1_before1.jpg)「ウインドウ」→「レイヤー」と進んでレイヤーウィンドウを表示させます。

レイヤーウィンドウを見ると、この写真は「背景」レイヤー1枚だけで成り立っていて、何も重ねられていない状態であることがわかります。これからここに、コントラストを高くするデジタルフィルター(調整レイヤー)を重ねてみましょう。
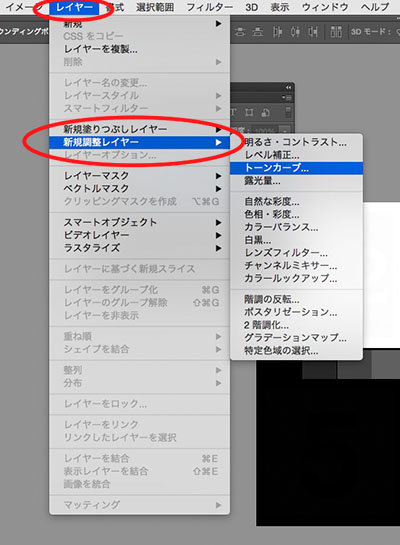
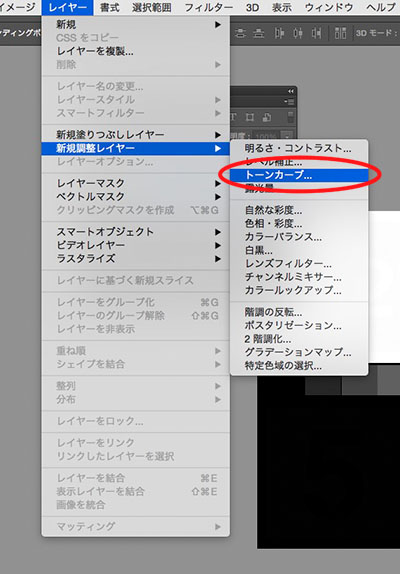
「レイヤー」→「新規調整レイヤー」と、たどってみてください。調整レイヤーには、「色調補正」コマンドと同じ名前のメニューが数多く並んでいます。

これらは全て、写真の上にフィルターとして重ねることができるということになります(注:よく見ると、「シャドウ・ハイライト」などがなかったりします。一部の色調補正機能は調整レイヤーとしては提供されていないので、スマートオブジェクトなどを利用するテクニックが必要になります)。
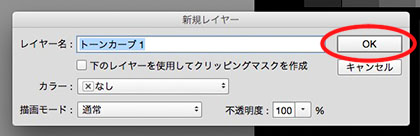
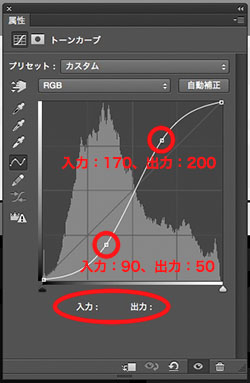
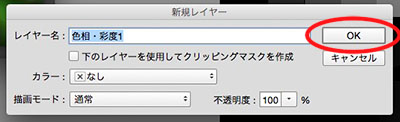
その中から「トーンカーブ」を選択します。最初に出てくるウィンドウはデフォルトのまま「OK」します。


 まずは、あえて強めにコントラストをつけています
まずは、あえて強めにコントラストをつけています表示されたトーンカーブのカーブを、だいたいで結構ですので、右図のような「S字」状のカーブにしてみてください。これで完成です!
「背景」という写真の上に、「トーンカーブ」という「調整レイヤー」(デジタルフィルター)が重ねられました!

引き続き、この「トーンカーブ1」という調整レイヤーをいじりながら、第二章では調整レイヤーの基本機能を勉強していきましょう。
第二章 調整レイヤーの基本機能
(1)調整レイヤーは、かぶせたりはずしたりすることができる
「調整レイヤー」は、「デジタルのフィルター」ですので、かぶせたり、はずしたりすることができます。
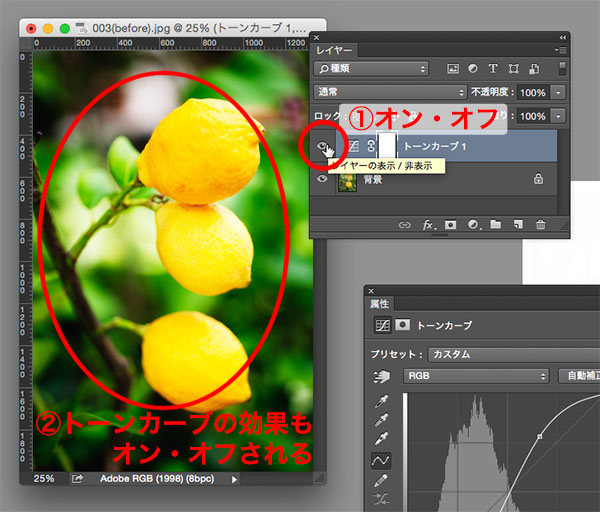
操作は簡単です。レイヤーウィンドウの、「トーンカーブ1」というパネルの左端にある、「目のマーク」をオン・オフすればよいだけです。

オン・オフしてみることで、この調整レイヤー(デジタルフィルター)の効果がよくわかると思います。かなりコントラストが上がっていることがわかると思います。
(→コントラストが上がっているかどうか、わからない! という方は、『色調補正の入門機能「明るさ・コントラスト」』の終盤のおまけのコーナーをご参照いただけましたら幸いです)
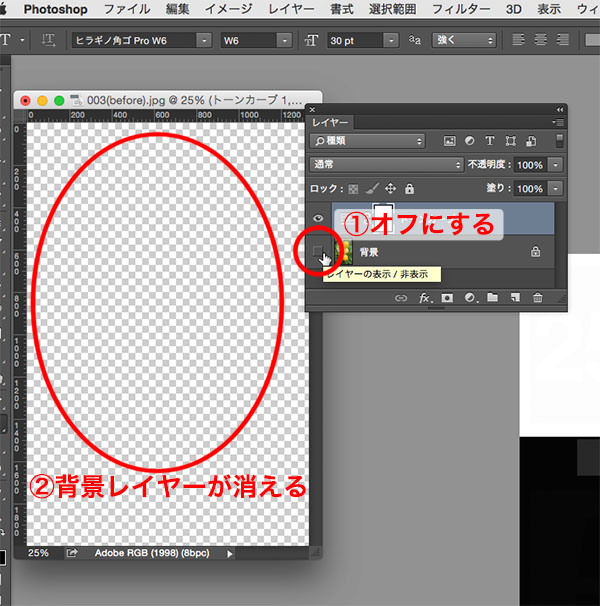
ちなみに、表示のオン・オフの操作は全レイヤー共通です。「背景」の写真も、表示をオン・オフすることができます。
 この時の「白とグレーの市松模様」は「透明」を表す。Photoshopを使い込んでくると、これが自然に透明に見えるように…きっとなるハズ(笑)
この時の「白とグレーの市松模様」は「透明」を表す。Photoshopを使い込んでくると、これが自然に透明に見えるように…きっとなるハズ(笑)
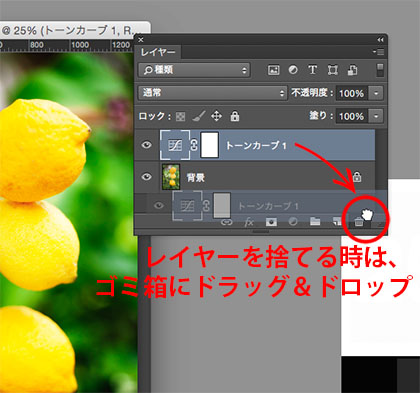
完全に必要なくなった調整レイヤーは、図の場所にドラッグ&ドロップすることで、削除することもできます(今回は「⌘(ctrl) +Z」で、削除した調整レイヤーを元に戻して、続けて読み進めていただけましたら幸いです)。

(2)調整レイヤーは、フィルターの濃淡を調節できる
「調整レイヤー」は、「デジタルのフィルター」ですので、フィルターの濃さを薄くすることができます。
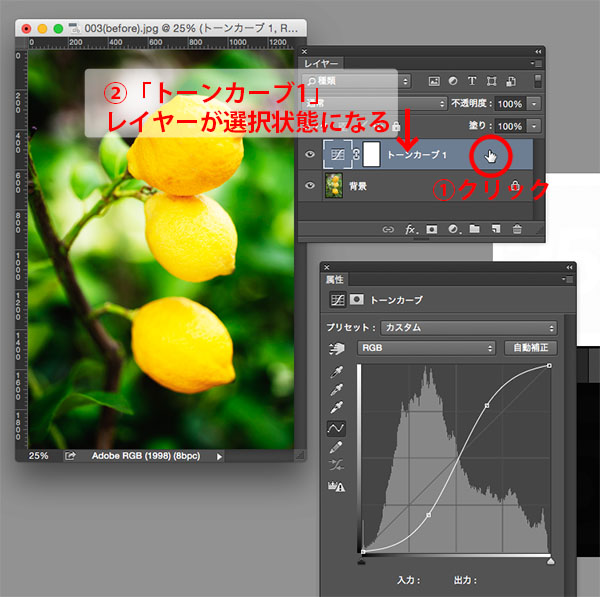
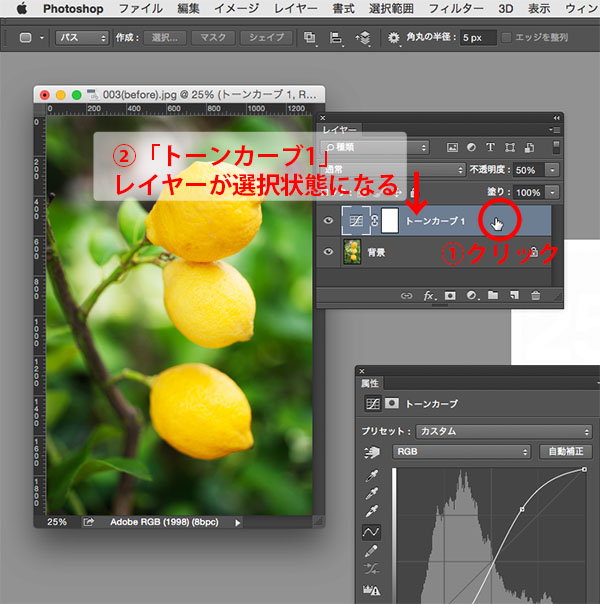
先ほどの画像の続きから、レイヤーウィンドウの図の部分をクリックして、「トーンカーブ1」という「調整レイヤー」が選択された状態(レイヤーのパネルが青い表示になります)にしてください。

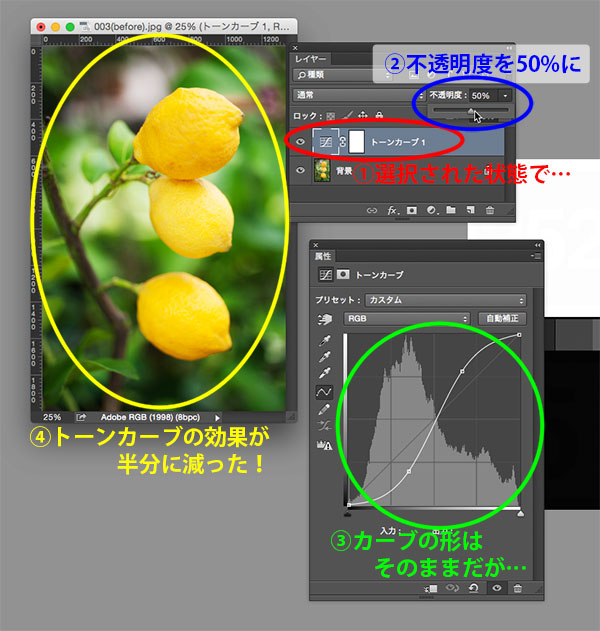
その状態のまま、レイヤーウィンドウの右上2段目くらいにある「不透明度」を、「50%」にしてみてください。
「トーンカーブ」のかかり具合が半分になりました!

この機能を使うことで、『トーンカーブをかけたあと、「色相・彩度」で彩度を高くしてみた。→やっぱりトーンカーブが強すぎたので効果を1/3くらいに減少させた(不透明度を33%にした)。』といった微調整や再調整を簡単に行なうことができます。
(3)調整レイヤーは何度でもやり直しができる
調整レイヤーの大きな特徴として、「何度でもやり直しができる」という利点があります。
「イメージ」→「色調補正」からかけた「トーンカーブ」は、「OK」をクリックしたら最後。もう一度カーブを微調整することはできません。画面全体のトーンを一度調整するだけでしたら、それであまり問題がないと思います。
しかし、以下のようなケースはいかがでしょうか。
「車のボディだけにトーンカーブをかける」→「画面全体のトーンを夕方っぽくしてみる」→「車のボディの色だけもう一度微調整したくなる」
このように、写真のある一部分だけを色調整したりするようになると、最後に全体のバランスを見ながら、各部の微調整を行ないたくなる場面がどうしても出てきます。そのような場合に、調整レイヤーは大きな力を発揮します。
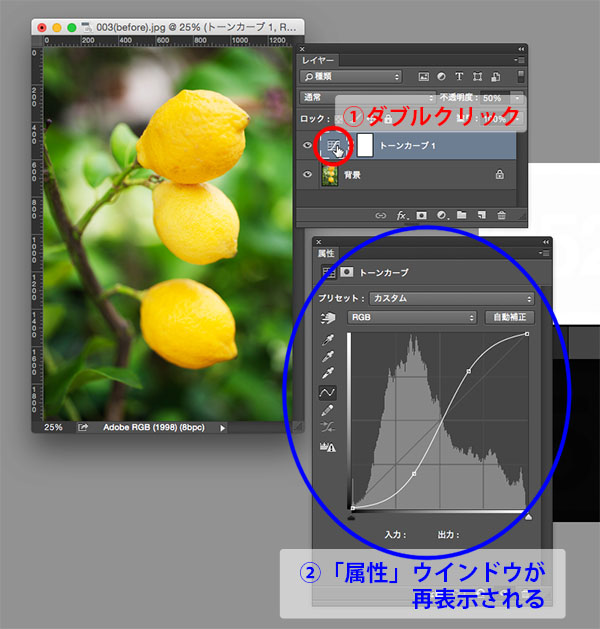
具体的には、「調整レイヤー」のパネルの図の部分を「ダブルクリック」すればOKです。


図の部分のマークは、調整レイヤーの種類によって違うのですが、どれの場合でも、ここの位置にあるマークをダブルクリックすることで、再調整用の「属性」というウィンドウが表示されます。
ちなみに調整レイヤーは、最後に画像を「統合」(重ねている写真とフィルターを全てくっつけて1枚の写真にする操作です)するときに、階調の最終計算を行ないます。
ですので、この方法で何度微調整を行なっても、その都度画像の破損が起こることはありません!
「イメージ」→「色調補正」から「トーンカーブ」を5回かけ直すと、そのまま5回、画像の計算と破損が起こります。それに比べて調整レイヤーの場合は、統合を行なう最後の1回だけの破損にとどめることができます!!
この事実だけとっても、ハードな色変換を行なう場合は調整レイヤーが絶対有利です!
(→デジタル画像の破損って何だ?という方は、「レタッチで画像を壊してしまう時」をご参照いただけましたら幸いです)
(4)調整レイヤーは、「明るさ」や「色」だけを調節できる
最後にちょっとマニアックですが、「調整レイヤー」は、「明るさだけ」に影響を及ぼしたり、「色だけ」に影響を及ぼしたりすることができます。
当連載ををお読み頂いている方は、デジタル画像について、ある性質があることをご存知なのではないかと思います。それは、「画像のコントラストを上げると、同時に彩度も上がってしまう」という性質です。
今回の「トーンカーブ1」という調整レイヤーも表示をオン・オフしてみると…よく見ると、コントラストが上がると同時に、黄色や緑の鮮やかさ(彩度)も、アップしていることがご理解いただけるのではないかと思います(特に木々のボケの緑色は彩度がアップしています)。
この性質そのものは、普段は特に問題があるわけではなく、むしろ自然で好ましい現象です。しかし、たまにこの性質が問題を起こすことがあります。例えば「このレモンの色をパントーン solid coatedのProcess Yellow C(カラーパッチの名称です)に合わせたい」など、色に関して厳密な指定がなされた時はどうでしょうか。階調と色が同時に変わってしまうままですと、正確な色を狙うときにコントロールが難しくなってしまいます。
そこで、レイヤーウィンドウの、図の部分をクリックして、「トーンカーブ1」という「調整レイヤー」が選択された状態(レイヤーのパネルが青い表示になります)にしてみましょう。

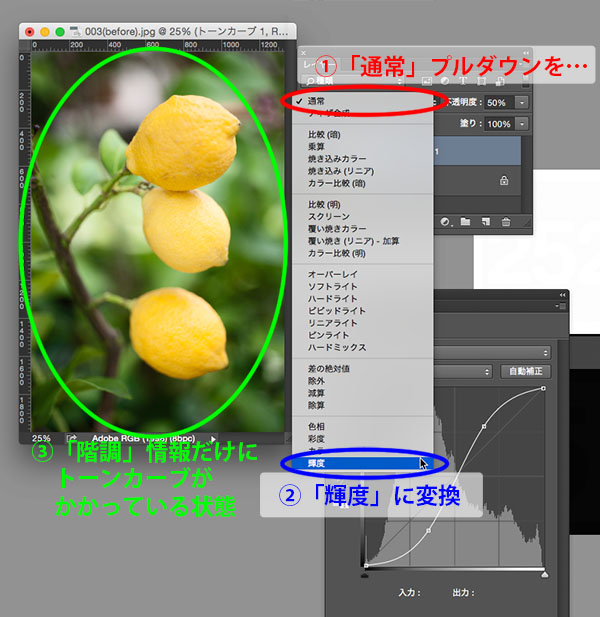
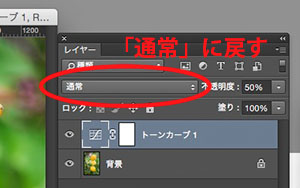
その状態のまま、レイヤーウィンドウの左上2段目にある「通常」のプルダウンを、 「輝度」にしてみます。
 階調情報である「コントラスト」は上がっているが、「色そのもの」は、理論上全く変化がない状態
階調情報である「コントラスト」は上がっているが、「色そのもの」は、理論上全く変化がない状態
この状態で「トーンカーブ1」というパネルの左端にある、「目のマーク」をオン・オフしてみることで、「トーンカーブ1」の効果が「輝度(明るさ・階調情報)」のみにかかっていることが実感いただけるのではないかと思います!
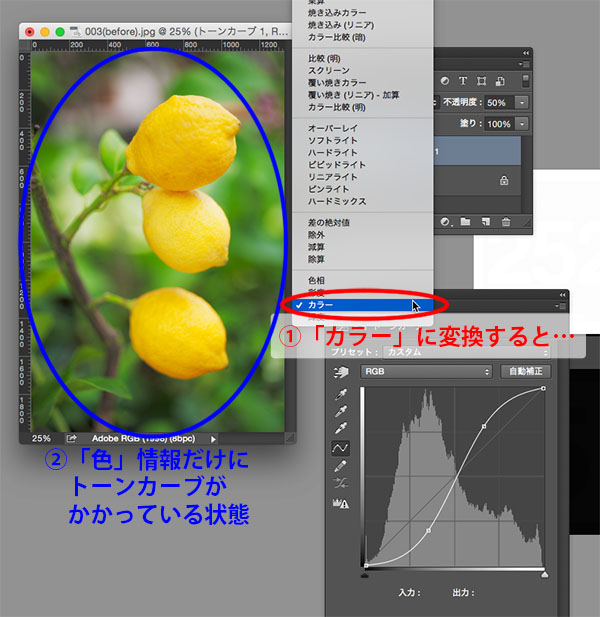
次に、「トーンカーブ1」という「調整レイヤー」が選択された状態(レイヤーのパネルが青い表示になります)であることを確認して、レイヤーウィンドウの左上2段目にある「輝度」のプルダウンを、 「カラー」にしてみましょう。
 オン・オフすると、色の派手さが変わるが、画像の明るさやコントラストには変化がない状態
オン・オフすると、色の派手さが変わるが、画像の明るさやコントラストには変化がない状態
この状態で「トーンカーブ1」というパネルの左端にある、「目のマーク」をオン・オフしてみることで、「トーンカーブ1」の効果が「色情報」のみにかかっていることが実感いただけるのではないかと思います!
現時点では、この機能をどうやって使うべきか、イメージがわかない方もいらっしゃるかもしれません。
しかし上級者になっていくと「画像の色をカラーパッチなどに正確に合わせる必要がある時」「人物写真のコントラストを上げたいけれど肌色が派手なオレンジになってしまい困った時」「ハードな色変換を行なってきて画像が今にも壊れそうだが、もうちょっと"明るさだけ"変えたい時」など、この機能を重宝する場面が、実は非常に沢山あります。
ですので、是非ともこの機能の使い方、存在をしっかり記憶に止めておいていただけましたら幸いです!! 必ず、後の方の回で再登場すると思います。

以上で、第二章の「ひとつの調整レイヤーを使いこなす」機能の解説は終了です。次は、調整レイヤーにマスクをかけることについてお話させていただきます(先ほどのプルダウンは「通常」に戻しておいてください)。
第三章 調整レイヤーにマスクをかけて、画像の一部分だけに効果をかける
調整レイヤーには、レイヤーマスクがつけられます。現実世界で、ペンキ塗装を行なう時、色を付けたくない部分をテープやビニールなどで保護したりすることを、マスキングといいます。調整レイヤーにも、マスキングを行なって、ある部分には色を付け、ある部分には色を付けないという操作を行うことができます。
マスクに関しましては、選択範囲編でずっとお話を進めてまいりましたので、ここでは補足知識のみをお話させていただきます(→色調補正を、写真の特定の部分にだけ行なう方法は、連載第11回~第15回と、5回にわたって詳しい解説がございます。興味をお持ちの方は、ご参照いただけましたら幸いです)。
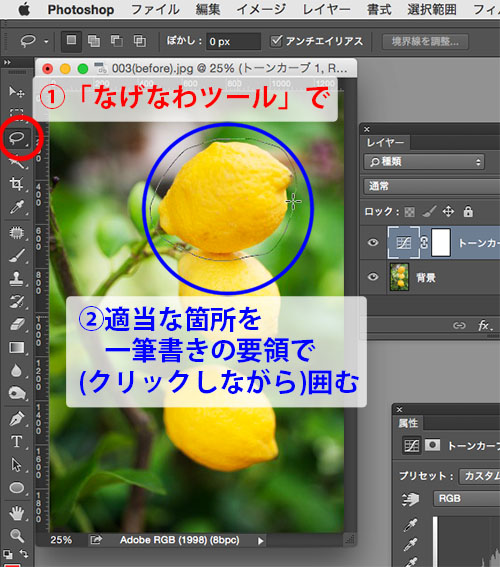
まずは選択範囲を作成する必要があります。

先ほどの画像を引き続き、使用していきます。
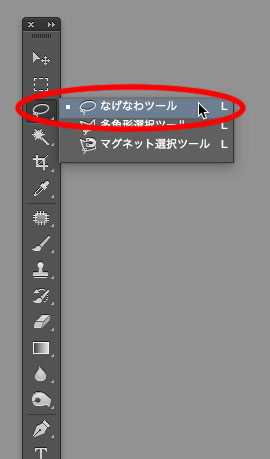
画面左の「ツールボックス」から「なげなわツール」をクリックします。
右下に小さな三角があるツールを長押しすると、隠れていたツールが出てくる
「なげなわツール」では、画面内をクリックしながら、一筆書きのようになぞることで、選択範囲を作成することができます。ひとまず、ざっくりで結構ですので、簡単に選択範囲を作成してみましょう(きちんと選択したい方は「色域指定」または「パス」がお勧めです)。

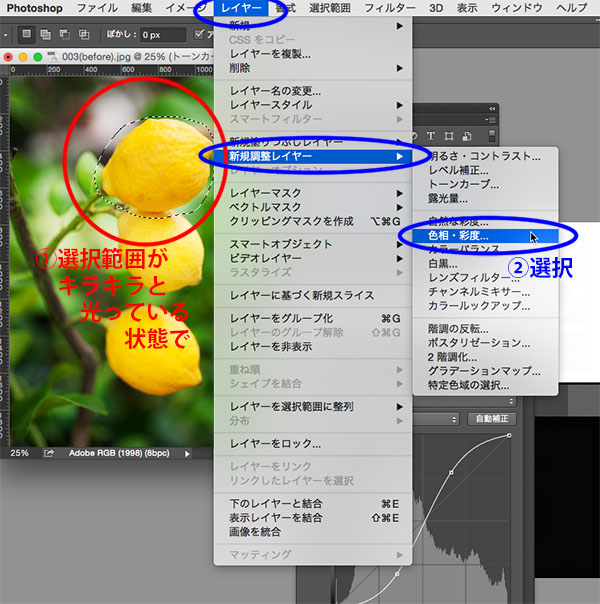
画面内にキラキラと「選択範囲」が表示されている状態のまま、いつも通り調整レイヤーを作ることで、マスクのついた調整レイヤーを作ることができます。
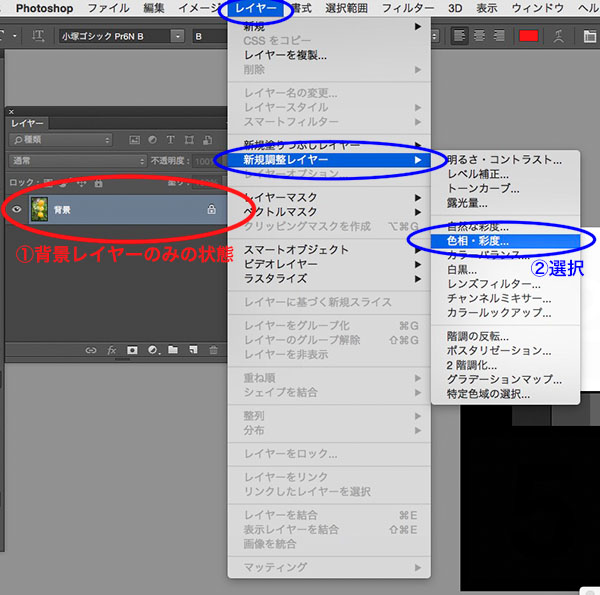
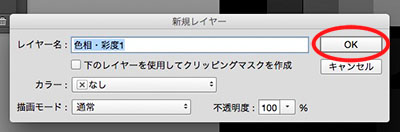
「レイヤー」→「新規調整レイヤー」→「色相・彩度」と進んでみましょう。


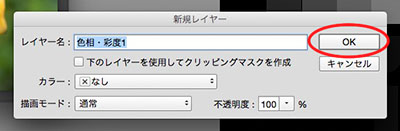
最初に出てきたウィンドウはデフォルトのまま「OK」。
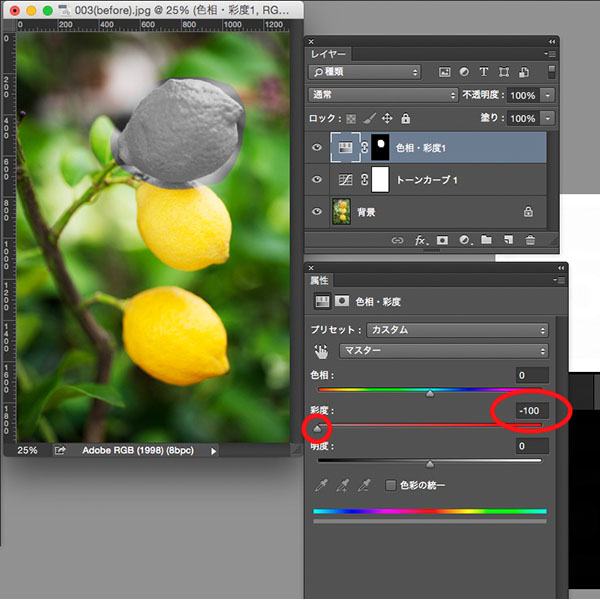
今回は効果をわかりやすくするため、「彩度」を「-100」にしてみましょう。選択範囲のあったところだけがモノクロになりました。

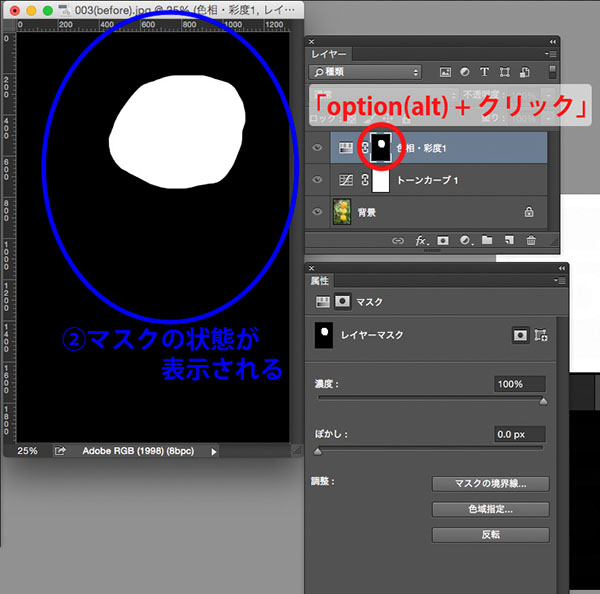
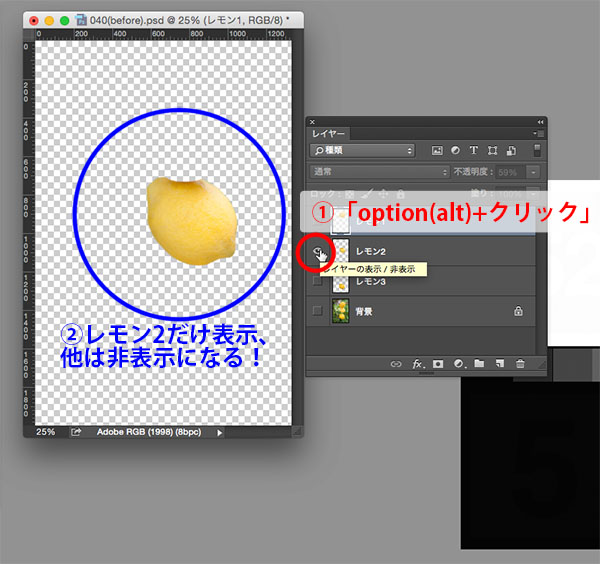
「レイヤーウィンドウ」の様子を見てみると、いかがでしょうか? いつもは白い四角が表示されていた部分に、白黒の図案が表示されていると思います。ここの白黒の四角を「option(alt) + クリック」すると、この調整レイヤーのどこが「マスキング」されているのかがわかります。この白黒画像(レイヤーマスク)の「白い部分」には「色相・彩度」がかかり、「黒い部分」には影響がないことが、きっとご理解いただけるのではないかと思います(もう一度、白黒の四角を「option(alt) + クリック」すると、表示はもとに戻ります)。

当連載ではこれまで、選択範囲やマスクは、フォルダにかけることを推奨してまいりました。これからもそのポリシーに変更はありません。しかし、まれに「調整レイヤー」そのものに「マスク」をかける必要がある場面がありますので、この方法も片隅に覚えておいていただけましたら幸いです。
(上級者の方へ:調整レイヤーそのものにマスクがかかっていると、レベル補正やトーンカーブで表示される「ヒストグラム」が、「選択範囲の中だけ」を集計したものになります。フォルダにかかっているだけですと、ヒストグラムは画面全体の集計結果になります)
第二章、第三章まで終了しました。
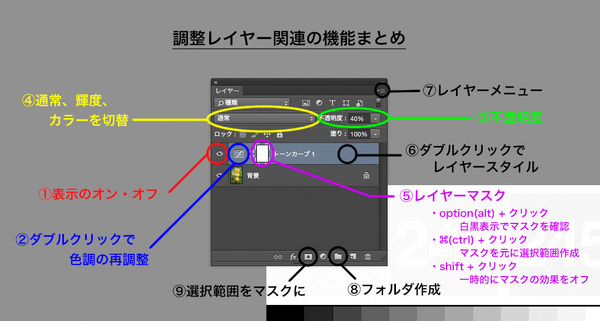
知識を整理する目的で、ここまで勉強した「調整レイヤー」の機能を、図にしたものをご覧いただきたいと思います(ダウンロード画像もあります)。
この画像は、調整レイヤーの使い方に迷ったら、知識を思い返すための助けとして、ご使用いただけましたら幸いです(本文で言及できなかった機能も、便利なものは加えてあります。なお、「レイヤースタイル」については、もっと後の回で登場する予定です)。
第四章 複数の調整レイヤーを並べるために
いよいよ最後の章です!
ここでは調整レイヤーが複数あった場合の制御の仕方について、お話ししていきたいと思います。ひとつだけ、法則を覚えていただきたいと思います。
法則 「調整レイヤー」の効果は、下から順番に計算される
これだけでは、ピンと来ない方も多いのではないかと思います。ひとつ、具体例をお出ししたいと思います。
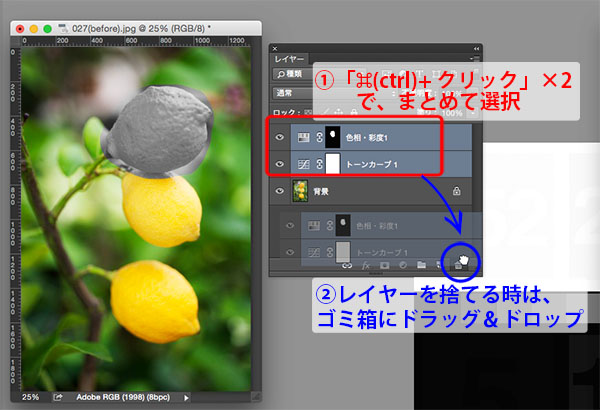
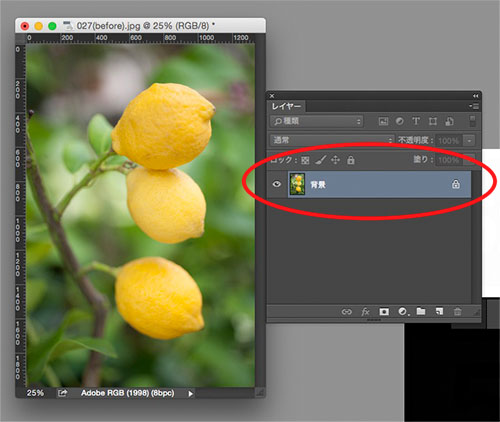
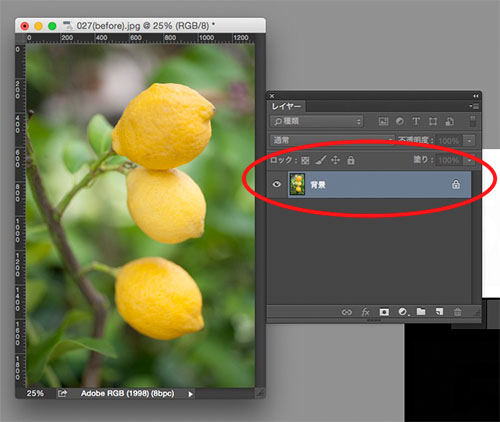
引き続き、先程までの画像を使用していきますが、「背景」レイヤー以外は全て削除したいと思います。「⌘(ctrl) + クリック」で、調整レイヤーをまとめて選択したら、ゴミ箱へドラッグ&ドロップします。

レイヤーウィンドウが「背景」レイヤーのみになったことを確認したら、 「レイヤー」→「新規調整レイヤー」→「色相・彩度」と、たどります。


最初のウィンドウはデフォルトのまま「OK」。
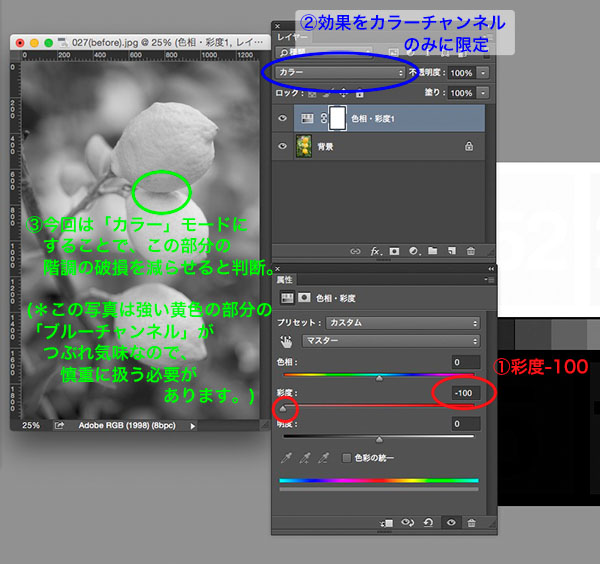
「属性」ウィンドウの「彩度」を「-100」に、そしてブレンドモードを「カラー」にしてみてください。

いかがでしょうか? 写真の彩度がゼロになって、モノクロ画像に変換されたのではないかと思います。
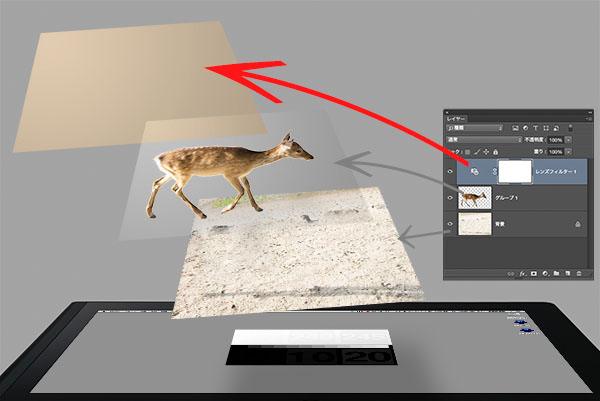
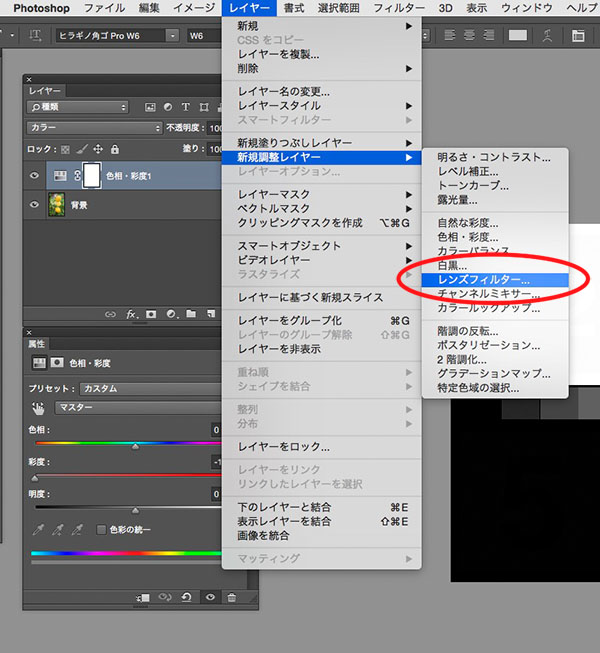
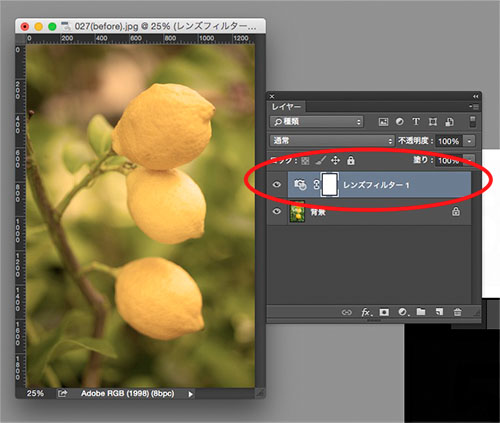
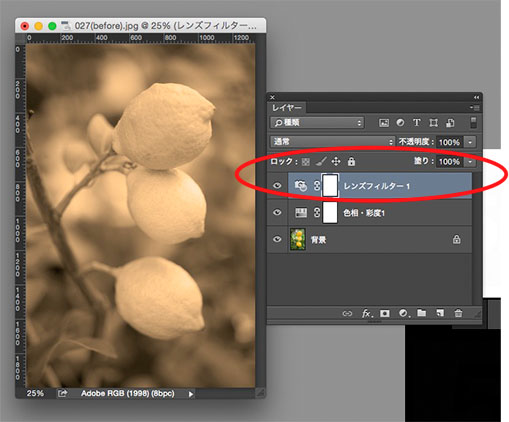
次に、その状態のままで、「レイヤー」→「新規調整レイヤー」→「レンズフィルター」と、たどります。


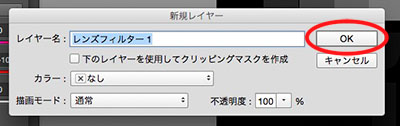
最初のウィンドウはデフォルトのまま「OK」。
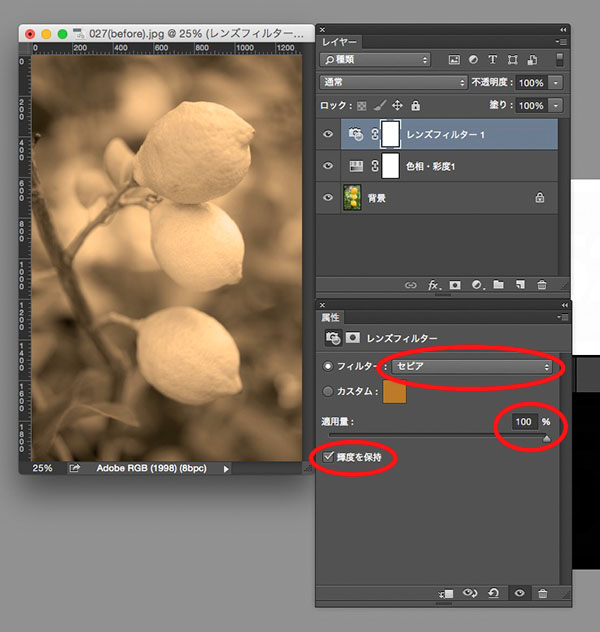
「属性」ウィンドウから「セピア」フィルターを「100%」かけてみましょう(下図参照)。
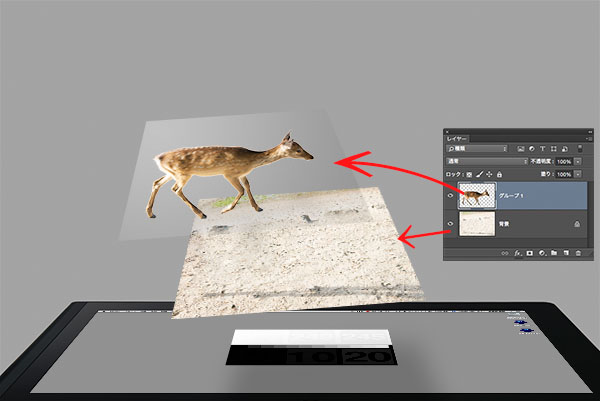
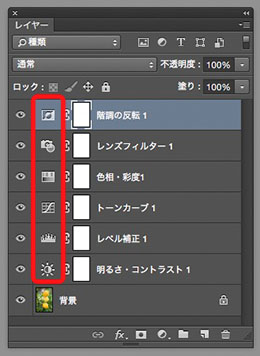
レイヤーウィンドウでは、上から「レンズフィルター1」「色相・彩度1」「背景」、の順番で調整レイヤーが並んでいることと思います。そして写真は、ちょっとレトロなセピア調になったのではないかと思います。

さて、ポイントはここからです!
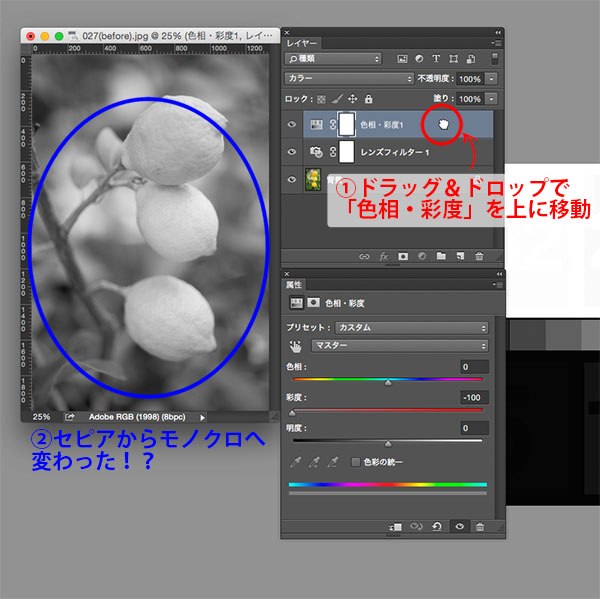
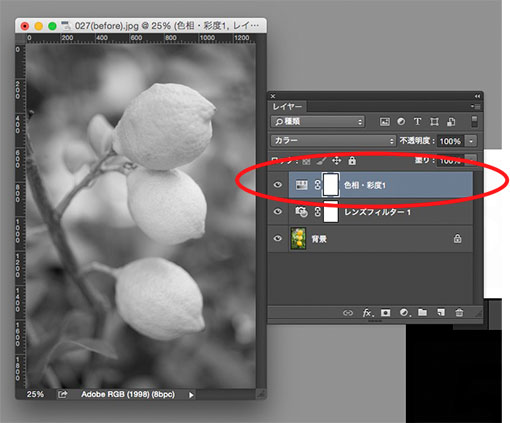
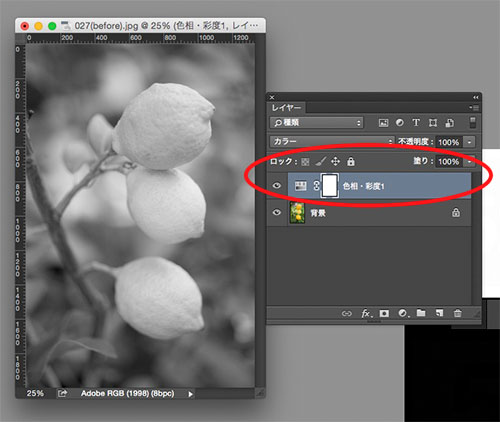
調整レイヤーは、ドラッグ&ドロップで順番を変えることができます。レイヤーウィンドウから、「色相・彩度1」レイヤーをドラッグ&ドロップで、「レンズフィルター1」より「上」に移動してください。

いかがでしょうか? 全く同じ調整レイヤーが2つ存在していても、並べる順番が違えば結果が全く違うことを認識いただけたのではないかと思います。
これはどういうことなのか?
ここで、もう一度法則の文章をお伝えしたいと思います。
法則 「調整レイヤー」の効果は、下から順番に計算される
順を追って、お話していきたいと思います。一体何が起きているのか? つまり、今現在の状態ですと、
(1)一番下に背景レイヤーの写真がある
 (1)背景
(1)背景(2)その次に重ねられた「レンズフィルター」が計算され、カラー写真にちょっとセピアが着色された状態になる
 (2)背景+セピア
(2)背景+セピア(3)一番上に重ねてある「色相・彩度1」が計算され、写真の彩度が「0」になる
 (3)背景+セピア+彩度ゼロ
(3)背景+セピア+彩度ゼロといった順番で計算が行なわれるので、最終的な結果は、モノクロ画像となります。
では、最初の順番で並んでいた場合はどんな計算が行なわれていたのでしょうか。下から順番に考えていきましょう。
(a)一番下に背景レイヤーの写真がある
 (a)背景
(a)背景(b)その次に重ねられた「色相・彩度」が計算され、 写真がモノクロ(彩度がゼロ)になる。
 (b)背景+彩度ゼロ
(b)背景+彩度ゼロ(c)(b)のモノクロ写真に、一番上に重ねてある「レンズフィルター」の「セピア」が着色される。
 (c)背景+彩度ゼロ+セピア
(c)背景+彩度ゼロ+セピアといった順番で計算が行なわれていたので、最終的な結果が、モノクロ写真が経年変化でセピア調になったような写真となっていたのでした。
((c)の結果が、(2)とは違うところも、また興味深いのではないかと思います! そして、時にはあえて、この性質を利用することがあります。色変換をする前に、一度その部分の彩度をゼロにしておくと結果が良い場合があるためです)
これから先、「沢山の調整レイヤーを重ねてみたら、だんだん思ったような色が出なくなってきた…」そんな場合がきっとあると思います。そんな時はこの法則のことを思い出して、下から順番に、何が起こっているか? とたどっていくと、問題が解決する場合があります。地味な法則ではありますが、これを理解して次回以降に進んでいただくことで、困ったときに助けられることが、きっとあると思います!
お疲れ様でした。ひとまず今回の本編は以上です! 今回は、調整レイヤーの操り方について、お話をさせて頂きました。
レイヤーをさらに使いこなすために
では、おまけのコーナーです。
レイヤーの取り回しの法則についてお話してきた今回なのですが、より詳しくなりたい方には是非知っておいていただきたい内容が、実はまだあります。
当連載は色調補正に絞ってお話を進めているので、「合成」的な話はしないようにしております。一度その話を始めると、お伝えしなくてはならないことが、連載に入りきらなくなってしまうからなのですが、せっかくレイヤーの性質のお話をしたので、この流れでお話ししたほうが理解のしやすい知識について、ちょっとだけお話ししたいと思っております。
(ただ、今後「合成」などを行なうつもりのない方は、当おまけはお読みいただかなくてもこの後の回がわからなくなることはありません。)
お伝えしたいことは2つです。
では、順番に見ていきましょう。
法則(1)「調整レイヤー」の効果は、「自分より下」にあるレイヤーにだけかかる
調整したい画像を、新しく開いてみましょう(調整用の画像は、下の方にダウンロードコーナーがありますので、是非参考にしてみて下さい)。
 調整する画像(016_Adjustmentlayer2_before2.psd)
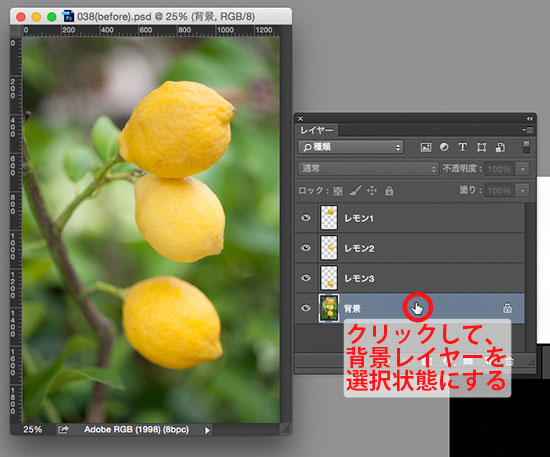
調整する画像(016_Adjustmentlayer2_before2.psd)一見、最初の作例写真と全く同じに見えますが、今回は写真にレイヤーが用意してあります。レイヤーは、上から「レモン1」「レモン2」「レモン3」「背景」と、4つに分かれております。各レイヤーがどうなっているのか、知りたい場合には、便利な機能があります。レイヤーウィンドウのパネルの左端にある、「目のマーク」のどれかを「option(alt)キーを押しながらクリック」して、オン・オフしてみてください!

各レイヤーが、上から順番にレモン1個ずつ、一番下に背景があることがご理解いただけるのではないかと思います。
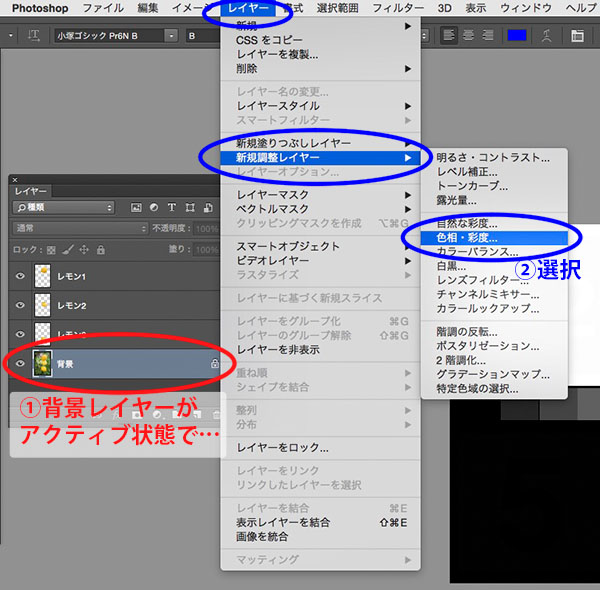
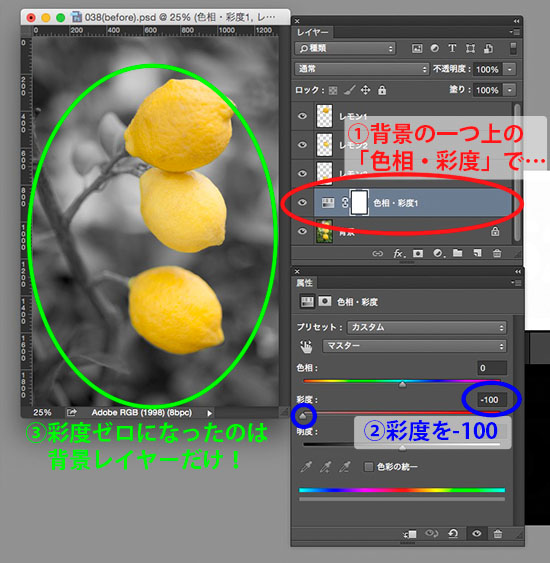
それでは、レイヤーウィンドウの、図の部分をクリックして、「背景」というレイヤーが選択された状態(レイヤーのパネルが青い表示になります)にしてみましょう。

その状態のままで、「レイヤー」→「新規調整レイヤー」→「色相・彩度」と、たどります。


最初のウィンドウはデフォルトのまま「OK」。
「属性」ウィンドウの「彩度」を「-100」にしてみてください。いかがでしょうか?

「彩度」が「0」になったのは、どうやら「背景」レイヤーだけのようです。
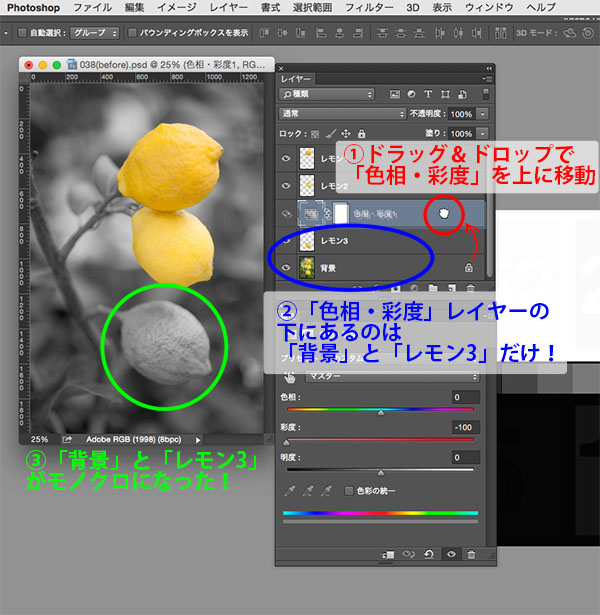
「レイヤー」は、ドラッグ&ドロップで、簡単に順番を変更できるので、試しに「色相・彩度1」の調整レイヤーを移動してみたいと思います。下図のようにドラッグ&ドロップして、「レモン3」レイヤーの上に「色相・彩度1」を移動します。結果が変わったことと思います。

今度は、「レモン3」と「背景」が、共に「彩度0」のモノクロ状態となりました。
同じように、「色相・彩度1」の調整レイヤーを移動してみると、「色相・彩度1」の効果が、必ず「自分より下」にあるレイヤーにだけかかっていることがご理解いただけるのではないかと思います。
これが
法則(1)「調整レイヤー」の効果は、「自分より下」にあるレイヤーにだけかかる。
です!
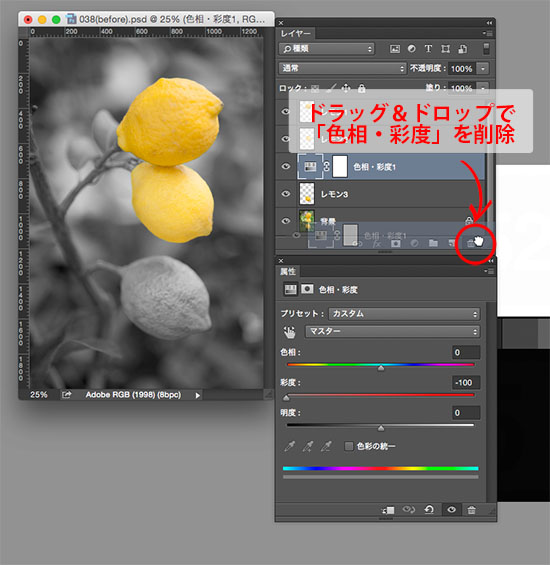
「色相・彩度1」レイヤーは、ゴミ箱にドラッグして消去して、次の法則に進みましょう!

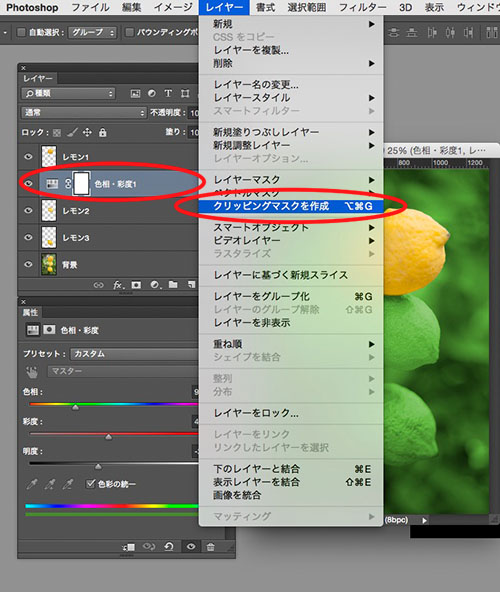
法則(2)特定のレイヤーにだけ効果をかけたい場合は「クリッピングマスクを作成」機能を使う
例えば先ほどのレモンの写真において、真ん中の「レモン2」だけに調整レイヤーの効果を及ぼしたい場合についてお話ししたいと思います。
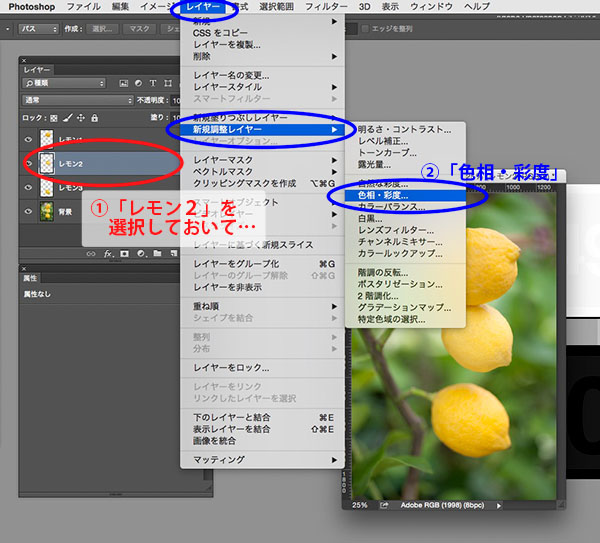
レイヤーウィンドウの、下図の部分をクリックして、「レモン2」というレイヤーが選択された状態(レイヤーのパネルが青い表示になります)にしてください。その状態のままで、「レイヤー」→「新規調整レイヤー」→「色相・彩度」と、たどります。

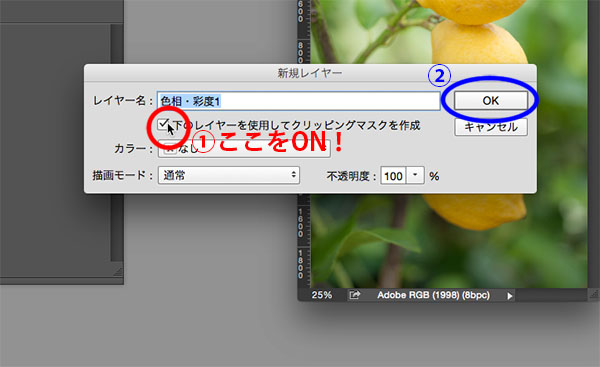
ここで、 最初のウィンドウをデフォルトのままOK…は「せ・ず・に!」、「下のレイヤーを利用してクリッピングマスクを作成」のチェックを「ON」にします!(びっくりさせてすいません。今まで「デフォルトでOK」ばかりでしたが、初めてここを使う時が来ました!)

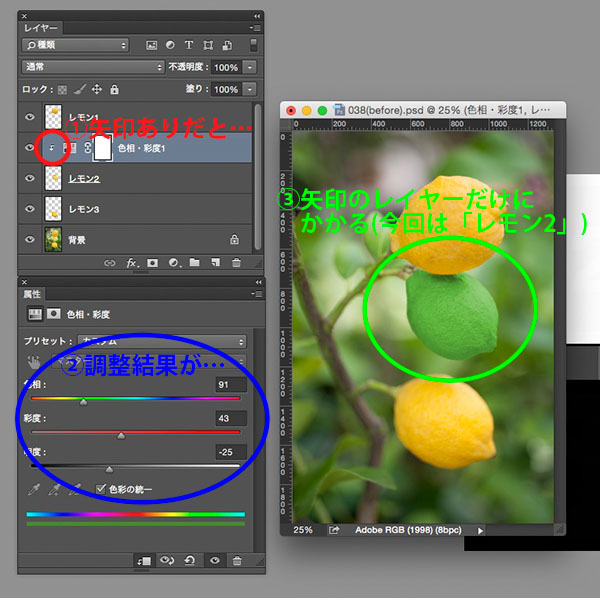
レイヤーウィンドウの「色相・彩度1」の左端に、図のような矢印がついたら、成功です。この調整レイヤーの効果は「レモン2」というレイヤーにしか、かからなくなっています。

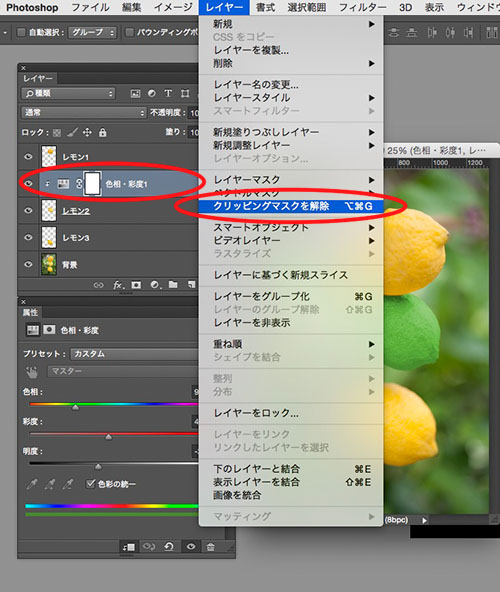
ちなみに、この「矢印を解除」するためには、「調整レイヤーを選択した状態」で「レイヤー」→「クリッピングマスクを解除」。

もう一度「矢印を付けたい」場合は、「調整レイヤーを選択した状態」で「レイヤー」→「クリッピングマスクを作成」で行なうことができます。

これが
法則(2)特定のレイヤーにだけ効果をかけたい場合は「クリッピングマスクを作成」機能を使う
です!
合成を行ない、かつ各部分の色を細かく制御していくと、ひとつの画像に非常にたくさんの「調整レイヤー」を使用することになります。当連載では、画像レイヤーがいくつも合成されている状態は守備範囲外ですが、今回のおまけの内容は、「調整レイヤー」を制御する場合でも、ある程度役に立つ知識であると思います!
ちなみにこの「レモン2」を自然な感じでグリーン系に色変換しようとすると、単純に色を変換しただけではかなり不自然になってしまうので、丁寧に色を作ってあげる必要が出てきます。もしもこの先、連載で機会がありそうでしたら、このレモンの色変換についてもお話ししたいと思います。ひとまず今回は、レイヤーありのpsdファイルをダウンロードフォルダの中に含めておきますので、ご興味のある方はレイヤー構造をご覧いただけましたら幸いです。
実はこのケースは、当初なかなか思うような色が出ませんでした。そこで緑のレモンの写真を観察しながら、沢山の調整レイヤーを繰り返し微調整することで、狙ったトーンを出すことができました。その過程をレイヤーとして残してあります(作業時間は、選択範囲を含めて1時間弱程度でした)。
 完成画像
完成画像お疲れ様でした! 今回はここまでです。いかがでしたか?
今回は調整レイヤーの機能について、お話をさせていただきました。
そして、調整レイヤーの並び順が結果に及ぼす影響についてお話させて頂きました。マスクの機能についても、この流れでもう一度復習的に触れさせて頂きました。
これから、極端な色変換の難しい課題に取り組んだり、黒いものを白に変換したりする際には、これらの知識をフルに使う必要が出てきます(でも、ここまで数々のハードルを越えてお読みいただいている方にとっては、きっとそこまで理解しづらい内容はないのではないかと思っております
ーーーーーーーーーーーーーーーーー
本気で設計がうまくなりたい人へ
他では得られない
学生であるあなたのために必要なテクニックをまとめました。
圧倒的な表現力が身につく
illustrator&CADのテクニックマニュアルです。
内容は
- ARCHICADで最優秀の作品をつくれる基本操作
- illustratorで最優秀のプレゼンボードが作れる基本操作
- 最優秀の評価を得るための伝え方
です。
文字と写真でまとめたデータがダウンロードできます
↓のリンクをクリックして
LINEで上のURLから友達登録してもらえれば送られます。
最後まで読んでいただきたきありがとうございました!
巨大モニターを作成しダイナミックな近未来の建築のパースを作る方法〖其の一〗
こんにちは!ジュンです!
今回は巨大モニターを作成しダイナミックな近未来の建築のパースを作る方法〖其の一〗という事で紹介していきたいと思います!
皆さんも近未来的な建築を作ろうとしたときに
液晶画面を使った建築を考えたことはありませんか?
僕自身近未来の設計を考えた時に
この液晶モニターを搭載した作品を
作ったことがあるのですが
この時にただ単純に画像を貼り付けても
臨場感が伝わりづらいという事がわかりました
その時に身につけた
画像を液晶画面に映っているかのように
加工する方法がとても使えるので紹介したいと思います!
それでは説明していきます!
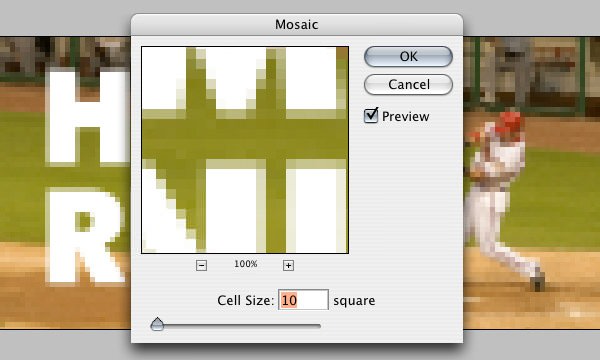
メインメニューより「フィルタ」>「ピクセル」>「モザイク」の順番に適用します。
モザイクのサイズは10pxに指定しましょう。
このステップによって、故意に画質を荒くするのがポイントとなります。

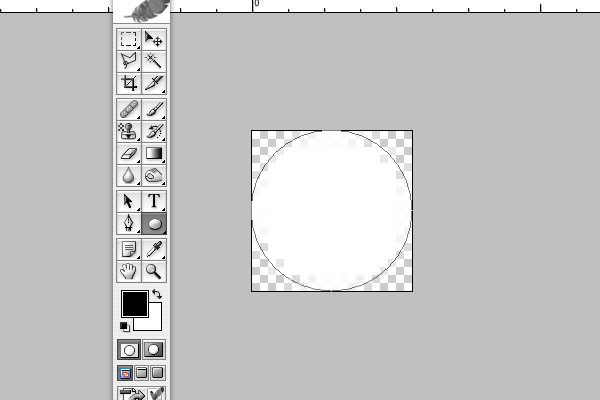
10x10pxのカンバスに透明背景レイヤーの設定とし、新しいファイルを開きます。

メインメニューより「楕円形選択ツール」を選択し、描画色「白」(#ffffff)でカンバスいっぱいに円を描きます。
このときに、Shiftキーを押しながら円を描くことで、まん丸の円をデザインすることができますよ。

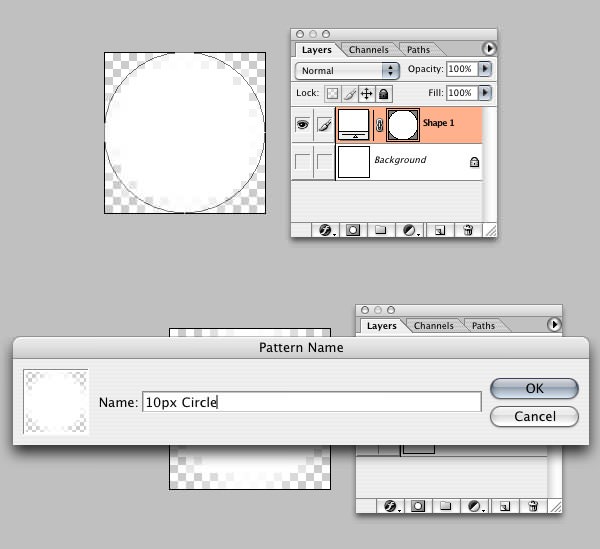
メインメニューより「編集」>「パターンを定義」を選択し、前のステップで作成した白い円をパターンとして定義します。

新しいレイヤーを作成し、メインメニューより「編集」>「塗りつぶし」を選択し、先ほど作成したパターンファイルを使って塗りつぶします。

こんな感じになります。
さらにもうひとつ新しいレイヤーを一番上に作成します。もう一度レイヤーパレット上で、パターンファイルで塗りつぶしたレイヤーをクリックして選択します。
ここで「自動選択ツール」で白い円の集まりを選択します。
続けてメインメニューより「選択範囲」>「選択範囲を反転」を適用します。
選択範囲を指定した状態で、新しいレイヤーを選択し、描画色「黒」(#000000)で塗りつぶします。
白い円のパターンで塗りつぶしたレイヤーは非表示or削除しておきましょう。

最後に画像サイズを変更したレイヤーにメインメニューより「イメージ」→「色調補正」→「ポスタリゼーション」とたどっていくと、「ポスタリゼーションウインドウ」が現れ、写真に「ポスタリゼーション」がかかります。完成となります。

このテクニックを使うことで、以下のようなデザインも簡単につくることができます。
こちらはカラー写真を白黒写真に変更して、同様の手法でデザインしたものとなり、電光掲示板に映されたようなドットデザインをリアルに表現することができます。

また画像ファイルなどを使わずに、テキストレイヤーのみにパターンを適用することで以下のような文字デザインも簡単につくることができますよ。

ーーーーーーーーーーーーーーーーー
本気で設計がうまくなりたい人へ
他では得られない
学生であるあなたのために必要なテクニックをまとめました。
圧倒的な表現力が身につく
illustrator&CADのテクニックマニュアルです。
内容は
- ARCHICADで最優秀の作品をつくれる基本操作
- illustratorで最優秀のプレゼンボードが作れる基本操作
- 最優秀の評価を得るための伝え方
です。
文字と写真でまとめたデータがダウンロードできます
↓のリンクをクリックして
LINEで上のURLから友達登録してもらえれば送られます。
最後まで読んでいただきたきありがとうございました!
夜を彩る『花火』を合成し印象的に仕上げる方法
こんにちは!
ジュンです!
今回は花火の合成の仕方を紹介したいと思います!
今回これを紹介しようと思ったのは
最近自分で作った作品の中で
夜の風景を印象的にしようと考えようとしたときに
花火がパースをとても華やかにするのに
とても使えるという事を学んだのと

最近大手の設計部で
バイトをしていた時にも
大手球団の新競技場のパースに使われていたのを見て
「あ!これは結構多くのところで使われいて
使い勝手がいいんだなー」
と思って紹介しようと思いました。
ぜひ夜の風景を印象的にしようと思ったら
このテクニックを使ってみてください!
それでは説明していきたいと思います。
<花火写真の作り方>
1.
合成したい写真を準備します。
・花火が写っていないスタンド席
・花火
2.
スタンド席に花火写真を重ねていくイメージです。
「なげなわツール」で合成したい花火を囲み、切り抜きます。
3.
重ねるとこのような感じになります。
4.
「背景」に、切り取った花火写真「レイヤー1」が上に重なっている状態です。
↑写真の矢印マーク「通常」の所をクリック。
※レイヤー画面が表示されていないときは、「ウィンドウ」→「レイヤー」で表示ができます。
「比較(明)」をクリックしてください
比較明合成は漢字の通り、下の写真(レイヤー)と”比較”して、”明るい”部分のみを重ねる(”合成”する)といった方法です。
5.
好きな花火を配置して、「比較(明)」を繰り返します。
花火の位置は好きな場所に移動できます。
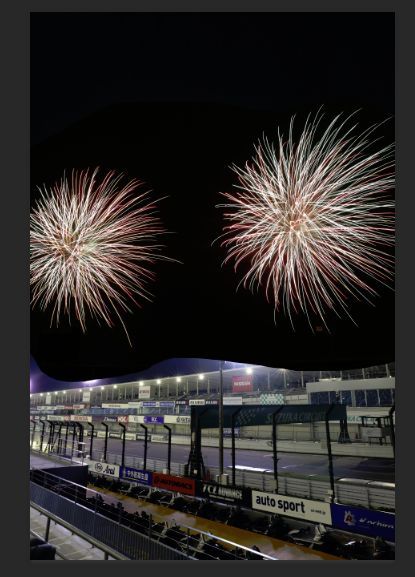
6.
完成~~!!
ーーーーーーーーーーーーーーーーー
本気で設計がうまくなりたい人へ
他では得られない
学生であるあなたのために必要なテクニックをまとめました。
圧倒的な表現力が身につく
illustrator&CADのテクニックマニュアルです。
内容は
- ARCHICADで最優秀の作品をつくれる基本操作
- illustratorで最優秀のプレゼンボードが作れる基本操作
- 最優秀の評価を得るための伝え方
です。
文字と写真でまとめたデータがダウンロードできます
↓のリンクをクリックして
LINEで上のURLから友達登録してもらえれば送られます。
最後まで読んでいただきたきありがとうございました!
卒業制作、設計課題、留学、ポートフォリオなどの作品における重要なポイントの違い
こんにちは!
ジュンです!
今回は建築学科の設計の中でも
様々なシチュエーションがありますよね

それぞれのポイントをお伝えしたいなと思います!
この僕の大学4年での一年は
就活から始まり、留学、留学先での設計課題、卒業制作と
様々なシチュエーションで自分の設計作品を発表する機会がありました。
すごく濃密な一年でした。
大学4年でこのような経験を得られたので
この経験を得られて新鮮な時に
ぜひ僕が感じた様々なシチュエーションにおける
意識すべき重要なポイントの違い
お伝えしたいと思います。
ーーーーーーーーーーーーーーーーー
設計課題
ーーーーーーーーーーーーーーーーー
設計課題はもともと敷地や用途またはテーマが決まっているものが多いので
先生方が評価するポイントとしては与えられたテーマに対して
適切に課題を解決しているかが重要なポイントになると思います!
ーーーーーーーーーーーーーーーーー
留学、ポートフォリオ
ーーーーーーーーーーーーーーーーー
これが最大のこの一年で一番の大きな気付きでした。
僕は留学に行く前までで
既に自分の作品が大学で最優秀として
たくさん票をもらう事ができて
留学先でも
もちろん評価されるのではないかと考えていたのですが…
最初に留学先の大学でポートフォリオを見せると…
全く反応がありませんでした。
本当に焦りました…
英語もそんなに話せないのに
初めて会った外国の先生の反応がなかったのです。

その理由として
ポートフォリオで複数の作品を見るときには
もはやほとんど文字は見てもらえずに
最初の作品の表紙でほぼ決まってしまうという事を
理解していなかったのです。
全ては最初の一枚だけです。
もちろん人によってはしっかりと見てくれる先生や会社の人も
いるかもしれませんが
確実に評価してもらうには
表紙が命です。
あなた自身も
身近で出版されている雑誌や
僕の記事を見るときも
最初の第一印象がほぼ決めるのです。
他の課題などと違うのは
まずあいてはあなたの作品を見る義理がないのです。
相手はただあなたの作品を見て
『美しい!』『かっこいい!』『楽しそう!』
という感情を持てなければまず見る気も失せるのです。
なので一番大事なのは
この第一印象で引き込めるか引き込めないかなのです!

ぜひこれから留学する人は
気を付けてほしいと思います!
ーーーーーーーーーーーーーーーーー
卒業制作
ーーーーーーーーーーーーーーーーー
自分で敷地やプログラムを考えていくもので
敷地やプログラムがあらかじめ決まっているものではありません。
なので先生たちが選ぶための重要なポイントとして
今までにないものは
メタ軸:概念レベルで広がりがどれくらいあるか?
メガ軸:規模のでかさや物量などのいろいろな意味でのデカさ
(小さいところにとどまってちまちましない方がいいという意味)
があるかが重要なポイントになる。
自分で決めたテーマの面白さ
そしてその内容の深さが大切なのである。
これは
http://junjun-firstbrak.hatenablog.com/entry/2019/02/06/161534
junjun-firstbrak.hatenablog.com
上の記事で詳しく書いたのでぜひ見てほしいと思います。
ーーーーーーーーーーーーーーーーー
最後に
ーーーーーーーーーーーーーーーーー
正直ここで3つに分けて分析した
重要なポイントは
どれも全てにおいて大切なことだと思います。
しかしここで僕が伝えたいのは
ある場所で素晴らしい評価を得たとしても
決して慢心せずに
人それぞれ、シチュエーションによっても
全く評価軸が変わることもあるということを
頭においてブラッシュアップしていくことが大切なことであるという事です!
ぜひこの記事の内容を参考にしてもらって
自分の作品があらゆるシチュエーションで評価される
作品になるようにブラッシュアップしてもらえたらなと思います!
ーーーーーーーーーーーーーーーーー
本気で設計がうまくなりたい人へ
他では得られない
学生であるあなたのために必要なテクニックをまとめました。
圧倒的な表現力が身につく
illustrator&CADのテクニックマニュアルです。
内容は
- ARCHICADで最優秀の作品をつくれる基本操作
- illustratorで最優秀のプレゼンボードが作れる基本操作
- 最優秀の評価を得るための伝え方
です。
文字と写真でまとめたデータがダウンロードできます
↓のリンクをクリックして
LINEで上のURLから友達登録してもらえれば送られます。
最後まで読んでいただきたきありがとうございました!